O projeto consiste em criar um formulário utilizando a linguagem de marcação HTML5 para a definição dos elementos, junto com o CSS3 para estilizar a página e com o Javascript que é uma linguagem de programação utilizada para validação no lado do cliente. Não será utilizada nenhuma linguagem que seja processada no lado do servidor, no entanto ao terminar este formulário seria interessante que pudessem realizar algumas melhorias, como conexão com o banco de dados, validações mais complexas e etc...
O formulário será bem simples, pois o foco do projeto não é em desenvolver um form com o nível de segurança e confiabilidade alto,ao invés disso será abordado como criar o layout utilizando os recursos do HTML5 e CSS3.
Não é preciso conhecimentos avançados nessas tecnologias e nem mesmo das suas versões anteriores(HTML4,CSS2), pois alem do projeto ser de baixa complexidade, o mesmo será descrito passo a passo.
O projeto será composto por um formulário com apenas quatro campos, a definição se encontra na tabela a seguir:
| Campo | Descrição | TAG’S |
| Nome | Campo que representa o nome da pessoa que está submetendo o formulário. | <input type=”text”></input> |
| Fone | Campo que descreve o número do telefone da pessoa que está submetendo o formulário | <input type=”text”></input> |
| Campo que descreve o e-mail da pessoa que está submetendo o formulário | <input type=”email”></input> | |
| Observação | Campo que descreve a observação apresentada pela pessoa que está submetendo o formulário | <textarea></textarea> |
| Botão(Enviar) | Envia os dados do formulário | <input type=”Button”></input> |
Tabela 1:Estrutura dos elementos do formulário
A tabela acima nos da uma visão macro do que o projeto vai contemplar, é claro que cada campo possuirá uma série de atributos como: name,placeholder,id e etc...
HTML5(HyperText Markup Language 5)
O HTML5 neste projeto sera apresentado apenas como o validador dos campos, para verificar se nenhuma informação desnecessária está sendo enviada ao servidor, é claro que existem vários meios de se implementar validações, o artigo apenas ira mostrar como fazer algumas delas utilizando as novas características do HTML5.
A página HTML a ser apresentada contém a maioria dos elementos das versões anteriores, mas isto não impede que se utilize as novas tag’s, afinal de contas a grande diferença estará no momento em que for utilizar o CSS, que é o responsável por deixar a aparência do seu sistema,site,formulário atraente.
Alguns recursos do HTML5 e CSS3 não são totalmente compatíveis em todos os browsers, isso depende da funcionalidade a ser implementada, é uma boa prática comparar e analisar a necessidade de se implementar tal recurso, pois não é interessante que a página se apresente diferente em vários browsers.
OBSERVAÇÃO: HTML5 é uma linguagem de marcação poderosa, capaz de utilizar vários recursos que anteriormente eram realizados apenas por linguagens de programação.São vários os exemplos que demonstram o destaque dessa linguagem, por exemplo: campos obrigatórios,drag and drop, explicar o significado de um campo para o usuário(placeholders), acesso a banco de dados, aplicações offline entre outras...
Listagem 1: Estrutura Básica HTML
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head></head><title>Minha página em HTML</title> <body></body></html>
Veja como a estrutura do HTML é simples e autoexplicativa. Todo o conteúdo deve estar entre as tags <html> </html>.
CSS3(Cascading Style Sheets)
CSS3 terá um papel fundamental no desenvolvimento do projeto, será a partir deste que o layout da aplicação ira ser desenvolvido. É possível utilizar estilos em elementos de forma individual, para isso usaríamos um atributo Style,mas isso não é uma boa prática e se a página for extensa, pode ser que fique complexo dar manutenção no código.
Se a página HTML ja está criada é possível através do CSS fazer relacionamentos, isso já era possível nas versões anteriores.No entanto esta nova versão nos disponibiliza uma flexibilidade maior ao combinar um elemento da página html a um seletor do arquivo css.
Além de novos seletores o CSS3 nos da um maior suporte quando o assunto é animações e desta vez sem precisar de um código javascript ou flash. Alguns dos recursos são: text-shadow,box-shadow,Media queries, Animations e etc...
OBSERVAÇÃO: Existe duas formas de realizar a integração do CSS com página HTML, neste projeto será criado um arquivo separado apenas para tratar de CSS, caso alguma mudança no layout do formulário é neste arquivo que a alteração deve ocorrer. Para adicionar o CSS na mesma página HTML, insira dentro das tag’s <head> </head>, a tag <script type=”text/css”> </script>
Listagem 2: Estrutura Básica CSS
body {background-color: red;} section {font-family: sans-serif,Tahoma,Verdana;} article { float: left;}
A listagem acima demonstra como atribuir um elemento de uma página HTML através do arquivo CSS. Observe que isso é apenas uma forma de identificar o elemento, o CSS3 nos traz uma grande variedade de seletores que facilita a manutenção do layout na página.
Javascript(Client-side)
Javascript é principal linguagem de programação de scripts para web que atua no lado do cliente, realizando procedimentos antes que o conteúdo seja enviado para o servidor.
Todos os browsers mais modernos suportam o Javascript, ou seja a linguagem se integra perfeitamente com a página HTML, do contrário o site seria estático sem nenhum dinamismo.
No projeto será apresentado apenas como referenciar um elemento HTML com uma função Javascript, que da mesma forma do CSS será criado um arquivo separado, mas é possível também codificar na própria página.
Listagem 3: Estrutura Básica Javascript
MinhaPrimeiraFuncao("Javascript is so easy to learn");function MinhaPrimeiraFuncao(msg){}alert("A mensagem enviada foi: "+msg);
OBSERVAÇÃO: Perceba que o Javascript, possui tipagem fraca, ou seja não se declara tipos de dados, as variáveis são dinamicas. Logo acima foi criado uma função e uma chamada ao método que irá enviar uma mensagem a partir do objeto que foi passado.
Para adicionar o Javascript na mesma página HTML, insira dentro das tag’s <head> </head>, a tag <script type=”text/javascript”> </script>
Transformando a teoria em prática
Após uma breve análise do que vem a ser cada tecnologia e qual o seu papel no projeto, será criado um exemplo prático afim de mostrar como é fácil a integração do HTML,CSS e Javascript.
O primeiro passo é criar a página HTML, ou seja não nos preocuparemos com um layout bonito ou com eventos na aplicação por enquanto, apenas com os elementos necessários para a criação do formulário.
Ao concluir a criação do documento HTML, já é possível fazer com que o browser renderize o conteúdo da página,é claro que ela ainda não possuirá a aparência desejada, ainda faltam mais alguns ingredientes.
Crie uma página HTML de nome ContatoForm.html e insira o código da listagem abaixo. Observe que as referências para arquivos javascript e css comentadas, isso quer dizer que apenas o HTML puro será gerado no browser.
Listagem 4: ContatoForm.html
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="utf-8" /><title>--Formulário Contato--</title><!-- <link href="ContatoEstilo.css" rel="stylesheet" media="all" /><script src="JavaScript1.js"></script>--> </head> <body> <form name="meu_form"><input type="text" id="nomeid" placeholder="Tiago Vale" required="required" name="nome" /><h1>Entre em contato</h1> <p class="nome"> <label for="nome">Nome</label> </p><label for="fone">Fone</label><p class="fone"> <input type="text" id="foneid" placeholder="(xx)xx-xx-xx-xx" name="fone" /> </p> <p></p><input type="email" id="emailid" placeholder="fulano@mail.com" name="email" /> <label for="email">Email</label> <p> <textarea placeholder="Deixe sua opnião"></textarea> </p><p class="submit"> <input type="submit" onclick="Enviar();" value="Enviar" /> </p> </form> </body></html>
A listagem acima mostra o HTML final do projeto, no documento perceba que os elementos utilizados em sua grande maioria não é do HTML5 como: parágrafos,labels,form. No entanto alguns dos elementos utilizam os recursos do HTML5, como placeholders,required(Campos obrigatórios) e o atributo “type” com o valor igual “email”.
Não foi criado em nenhum momento um método para validar se o email está correto, no entanto o HTML5 já faz isso, como também não existe rotina para verificar campos obrigatórios não informados, tudo isso está definido no documento HTML, até agora nada de Javascript foi utilizado.
OBSERVAÇÕES:
- Sinta-se livre para utilizar qualquer editor de texto, neste exemplo foi usado a IDE Visual Studio 2012.
- A tag <textarea> da uma flexibilidade maior para o usuário escrever uma mensagem, o mesmo pode redimensionar o seu tamanho.

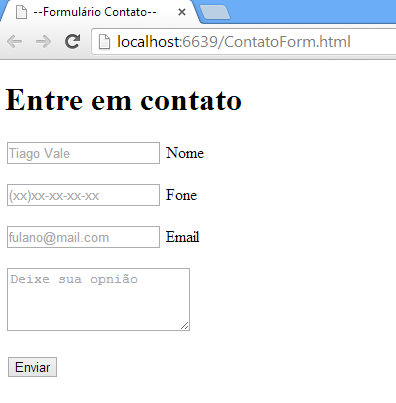
Figura 1: HTML sem CSS.
O HTML está pronto, agora precisamos deixar este formulário com uma aparência única, para isso utilizaremos CSS.
Retire o comentário das linhas entre as tag’s e crie um arquivo com o nome ContatoEstilo.css. Insira o código da listagem abaixo no arquivo .css.
Listagem 4: ContatoEstilo.css
body {padding: 0;margin: 0;font-family: Verdana,Tahoma,sans-serif;} form {font-size: 15px;background-color: #CC3300;margin-bottom: 20px;max-width: 500px; } h1 { margin-left: 20px;text-shadow: 5px 5px 5px black;color: #66FFFF; } input, textarea { width: 200px;-webkit-border-radius: 5px;padding: 10px; color: black; margin-left: 20px;input:hover, textarea:hover, input:focus, textarea:focus {-moz-border-radius: 5px; border: 1px solid; } border-color: #000066;color: black;box-shadow: 5px 0px 9px #FFFF00; background-color: #66FFFF; font-weight: bold; } .submit input {-webkit-border-radius: 5px;background-color: #66FFFF; height: 40px; width: 100px; font-weight: bold; border-radius: 5px; -moz-border-radius: 5px;margin-left: 20px;border: 1px solid; color: black; } textarea { width: 400px; height: 120px; line-height: 20px; max-width: 400px; } form label {color: #FFFFFF; font-weight: bold;}
Finalmente o layout da página está pronto, como foi mencionado anteriormente o CSS é o responsável por dar uma boa aparência ao nosso formulário, com isso o layout da aplicação está finalizado.
Alguns recursos do CSS3 estão sendo utilizados no projeto, como o border-radius,box-shadow,text-shadow.
Quando o cursor do mouse passar pelos controles inputs/textarea ou focus nestes, será aplicado estilos nessas tag’s.
Observe a relação de parentesco entre os elementos mais externos pros mais internos. Por exemplo essa especificação:”form label {margin-left:20px;}”, quer dizer que todas as labels que estão dentro da tag <form></form>, irão ser referenciadas.

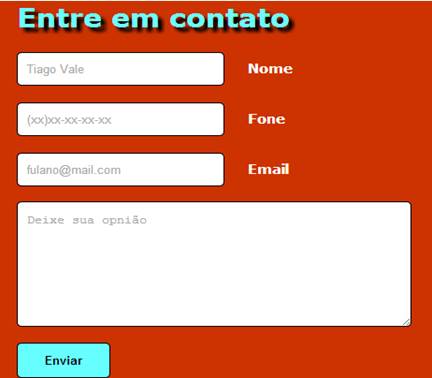
Figura 2: HTML com CSS.
Adicionando Javascript
Por fim vamos criar um arquivo .js de nome JavaScript1.js e referencia-lo ao nosso projeto. Esse arquivo conterá apenas umas função, que será responsável por lançar um aviso ao usuário final. Lembrando que a função é chamada no evento onclick(Quando o usuário clicar no botão “Enviar”) e que está descrita no HTML do formulário.
Listagem 5: JavaScript1.js
function Enviar() {var nome = document.getElementById("nomeid");if (nome.value != "") {alert('Obrigado sr(a) ' + nome.value + ' os seus dados foram encaminhados com sucesso');}}
A criação do formulário foi concluída com sucesso, execute o projeto no browser e teste as funcionalidades.

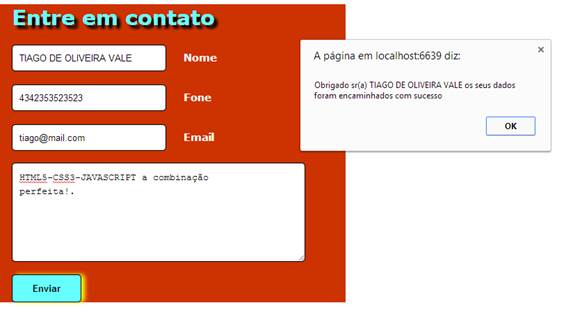
Figura 3: HTML + CSS + JAVASCRIPT







Do you understand there is a 12 word phrase you can communicate to your partner... that will induce deep feelings of love and instinctual attractiveness to you deep inside his heart?
ResponderExcluirThat's because hidden in these 12 words is a "secret signal" that fuels a man's impulse to love, idolize and care for you with his entire heart...
12 Words That Trigger A Man's Love Response
This impulse is so built-in to a man's genetics that it will drive him to work better than ever before to make your relationship the best part of both of your lives.
In fact, triggering this influential impulse is so essential to getting the best ever relationship with your man that once you send your man one of these "Secret Signals"...
...You will soon notice him expose his soul and heart to you in a way he haven't expressed before and he'll distinguish you as the only woman in the universe who has ever truly understood him.